#3-1. 플러터플로우 사용법: 앱 만들 준비하기

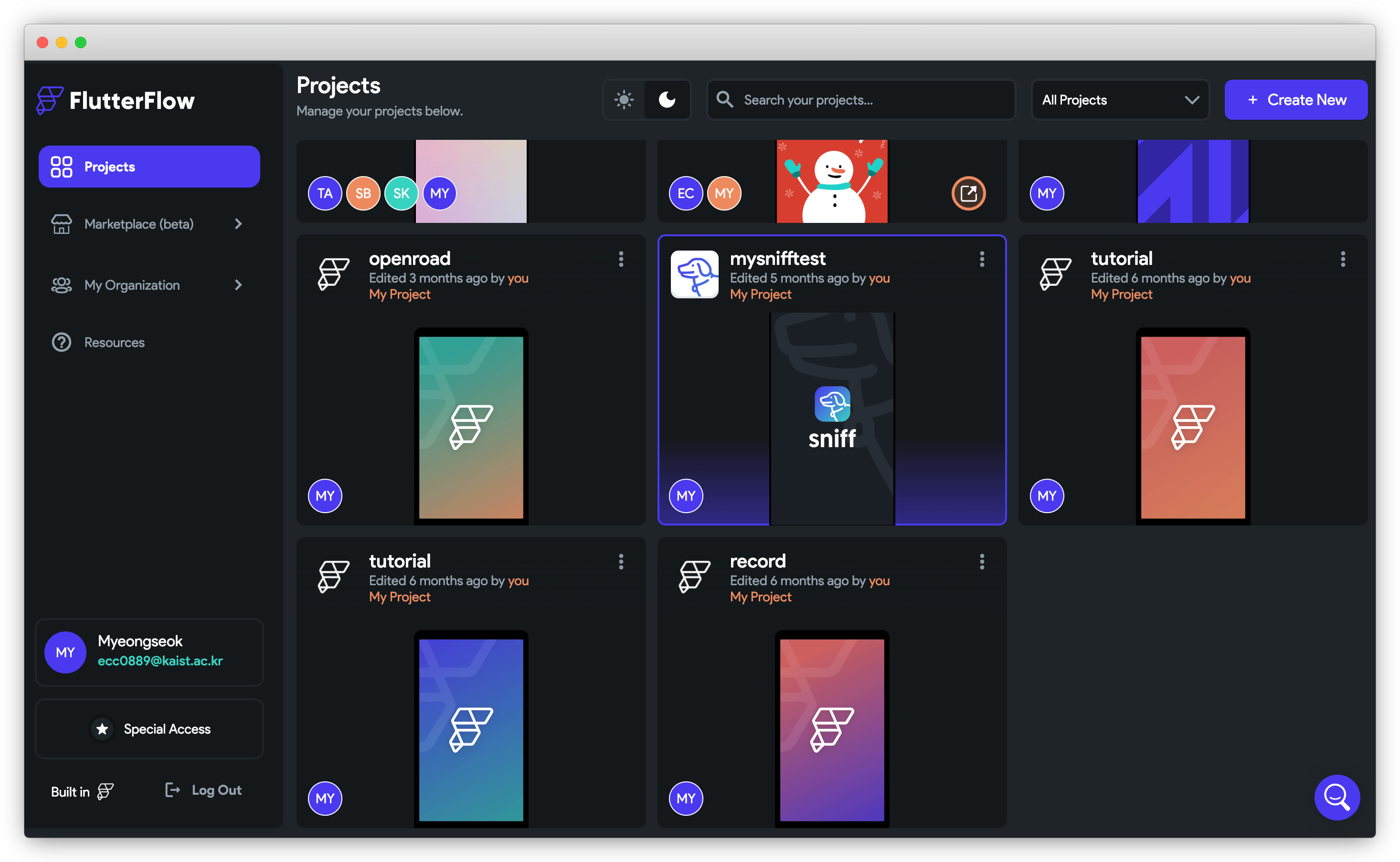
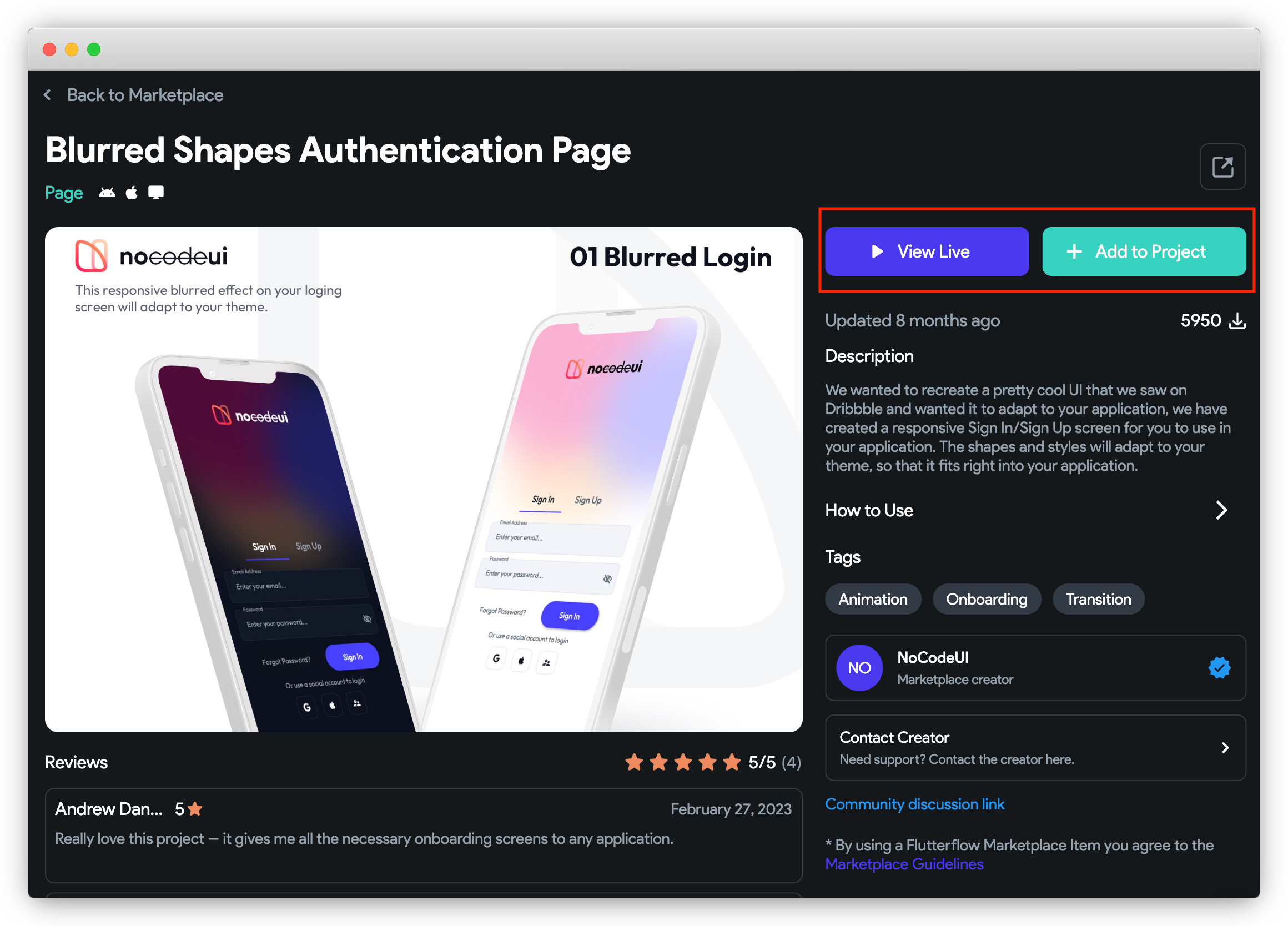
로그인하면 이런 화면이 있습니다. 사이드바부터 하나씩 구경해볼까요?

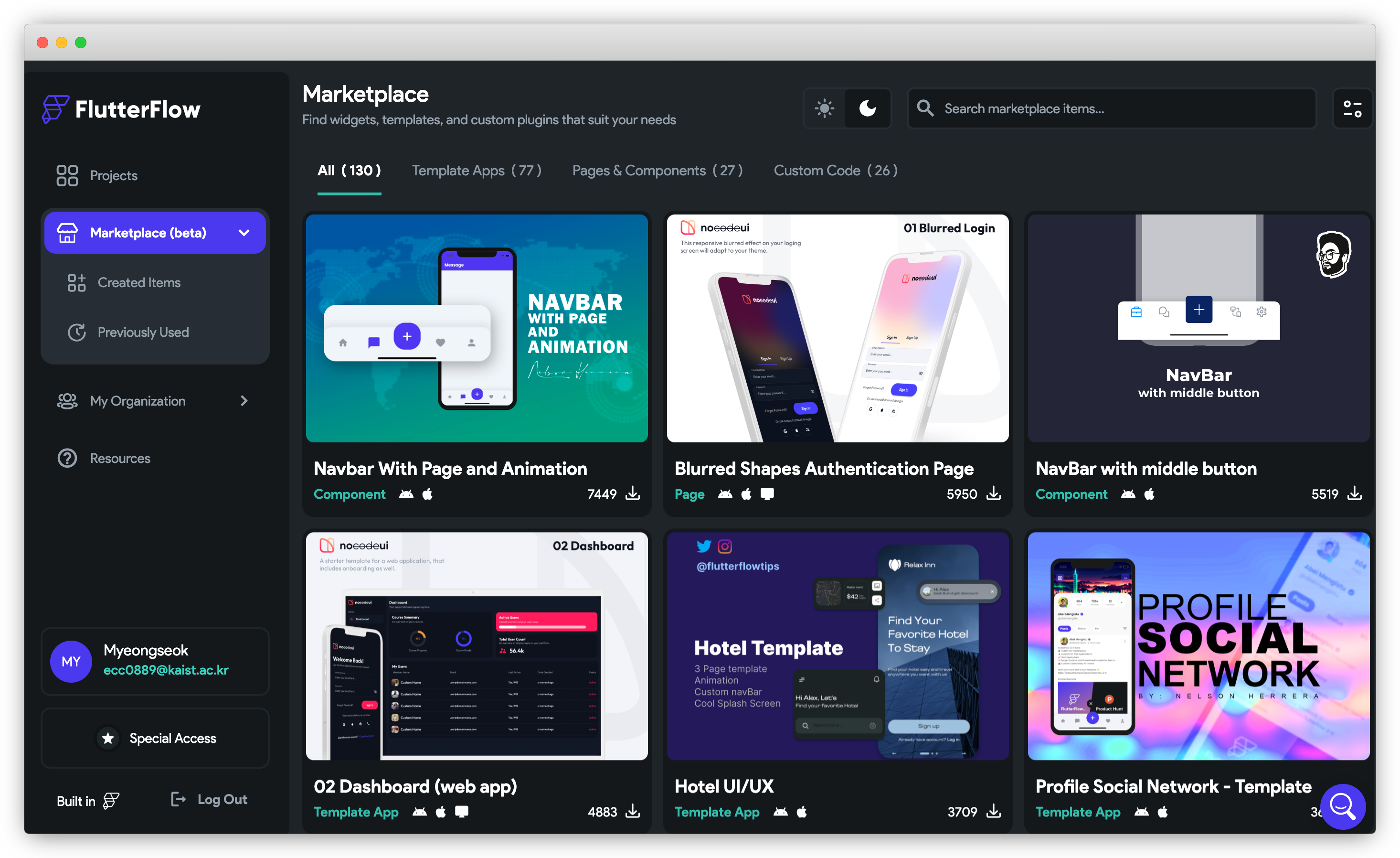
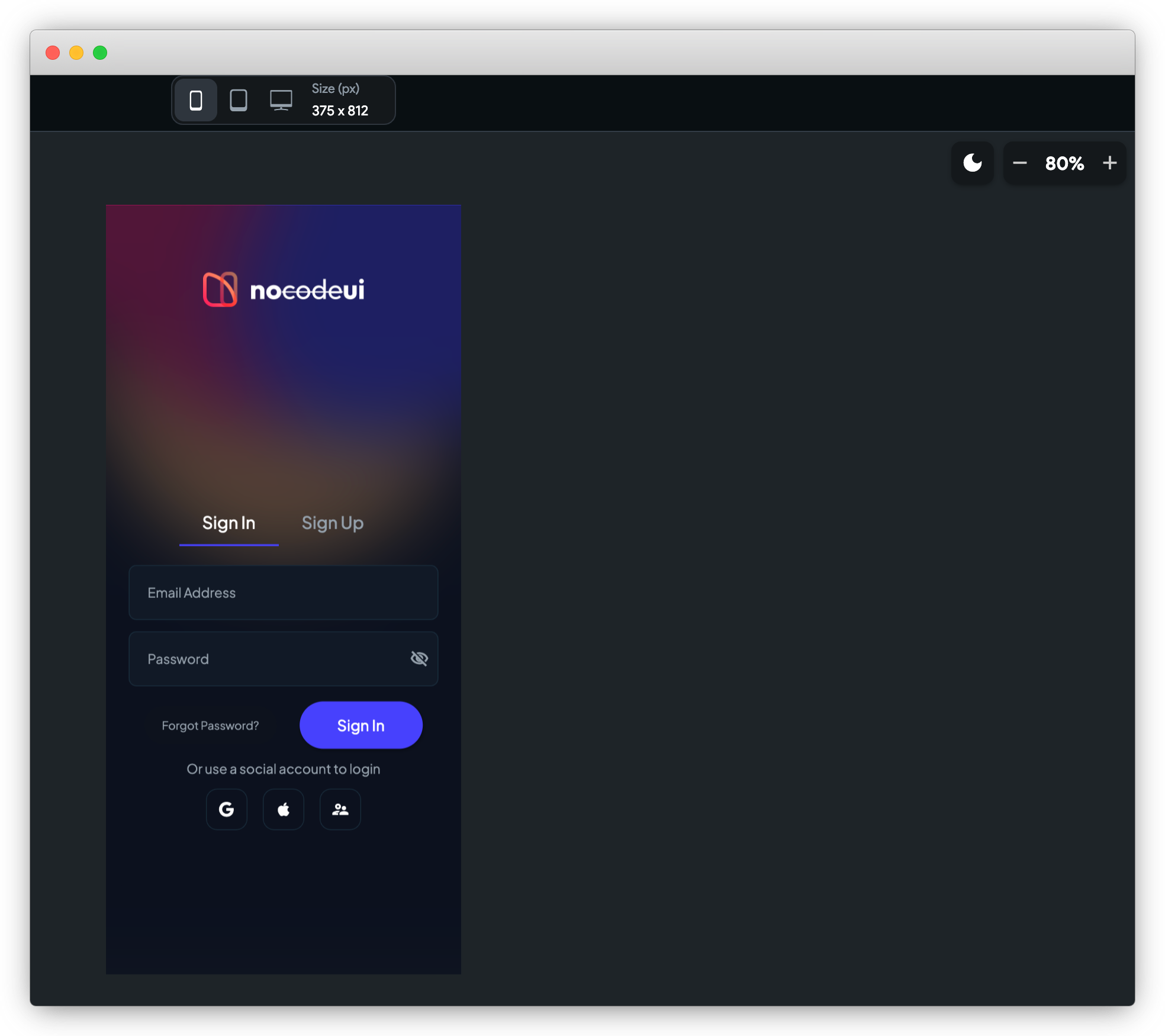
두 번째 항목(페이지)을 들어가서 구경해보겠습니다. 클릭해서 View Live 버튼을 누르면 실제 앱을 시뮬레이션할 수 있는 링크로 들어가게 되어요. 누구나 접속 가능한 url이니까 링크가 살아있다면 로그인하지 않은 분도 이 링크를 통해 들어가볼 수 있을겁니다. (https://app.flutterflow.io/run/zp4k5aBKOf5IXOgFBrU3)



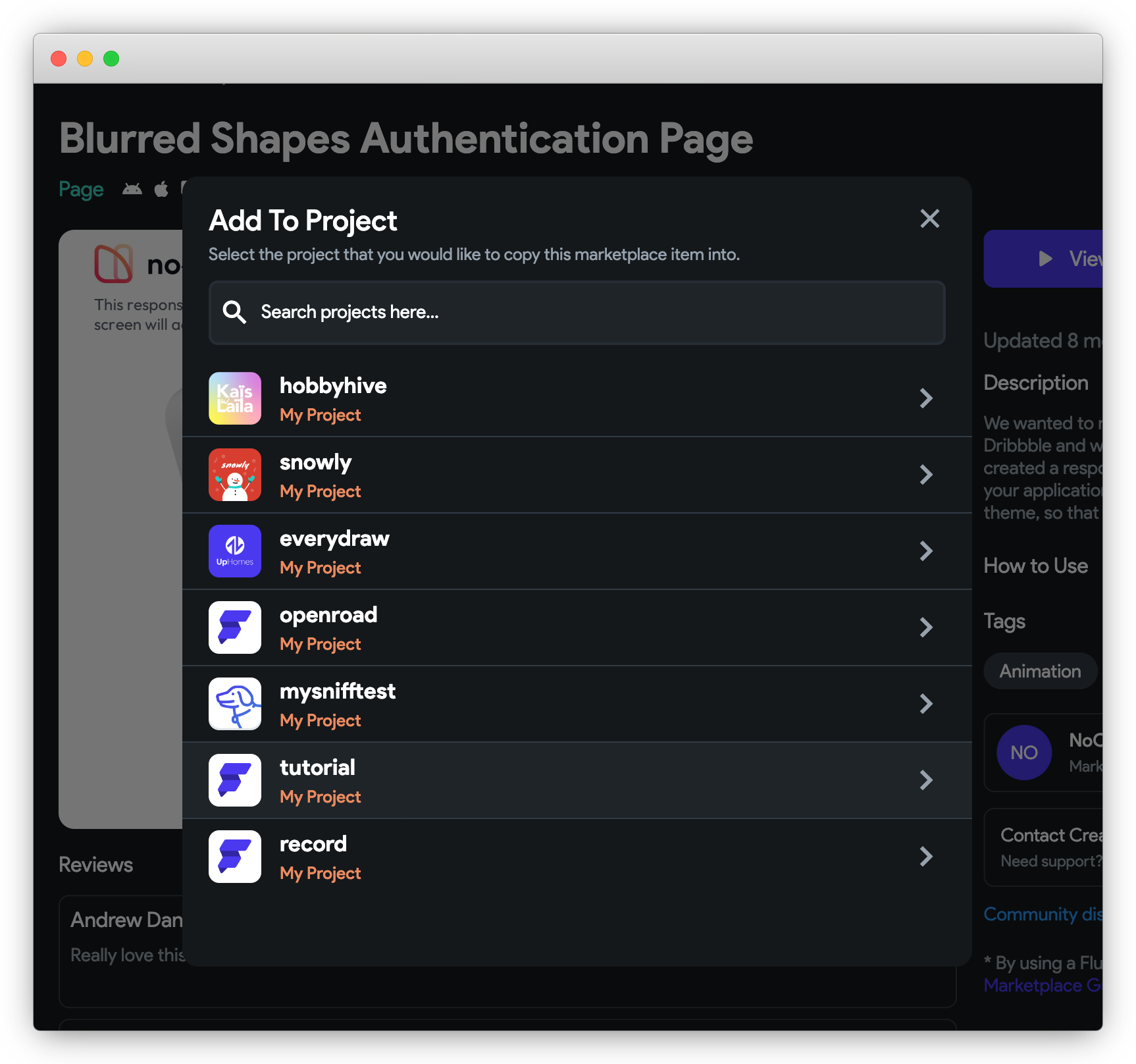
회원가입, 목록, 채팅, 프로필 등 모바일 앱 하면 떠오르는 ui는 대체로 이미 다 있습니다. 우리에게 필요한 페이지를 여기저기서 가져다쓰면서 일관성 있는 디자인으로만 조정하면 됩니다. 어때요? 마음이 좀 편하지 않나요?
이번 포스트에서는 마켓플레이스에서 유저가 만든 컴포넌트나 페이지, 앱을 가져오는 것을 확인해보았습니다. 하지만 플러터플로우가 공식적으로 지원하는 템플릿도 사용이 가능해요. 이렇게 남이 만든 소스를 쓸 수 있어서 페이지 디자인 자체는 어렵지 않습니다. 다양한 메뉴 탭을 만져보고, 공식 문서(https://docs.flutterflow.io/)와 공식 유튜브 채널(https://www.youtube.com/@FlutterFlow)의 영상을 보면서 금방 조작 방법을 익힐 수 있을거에요.
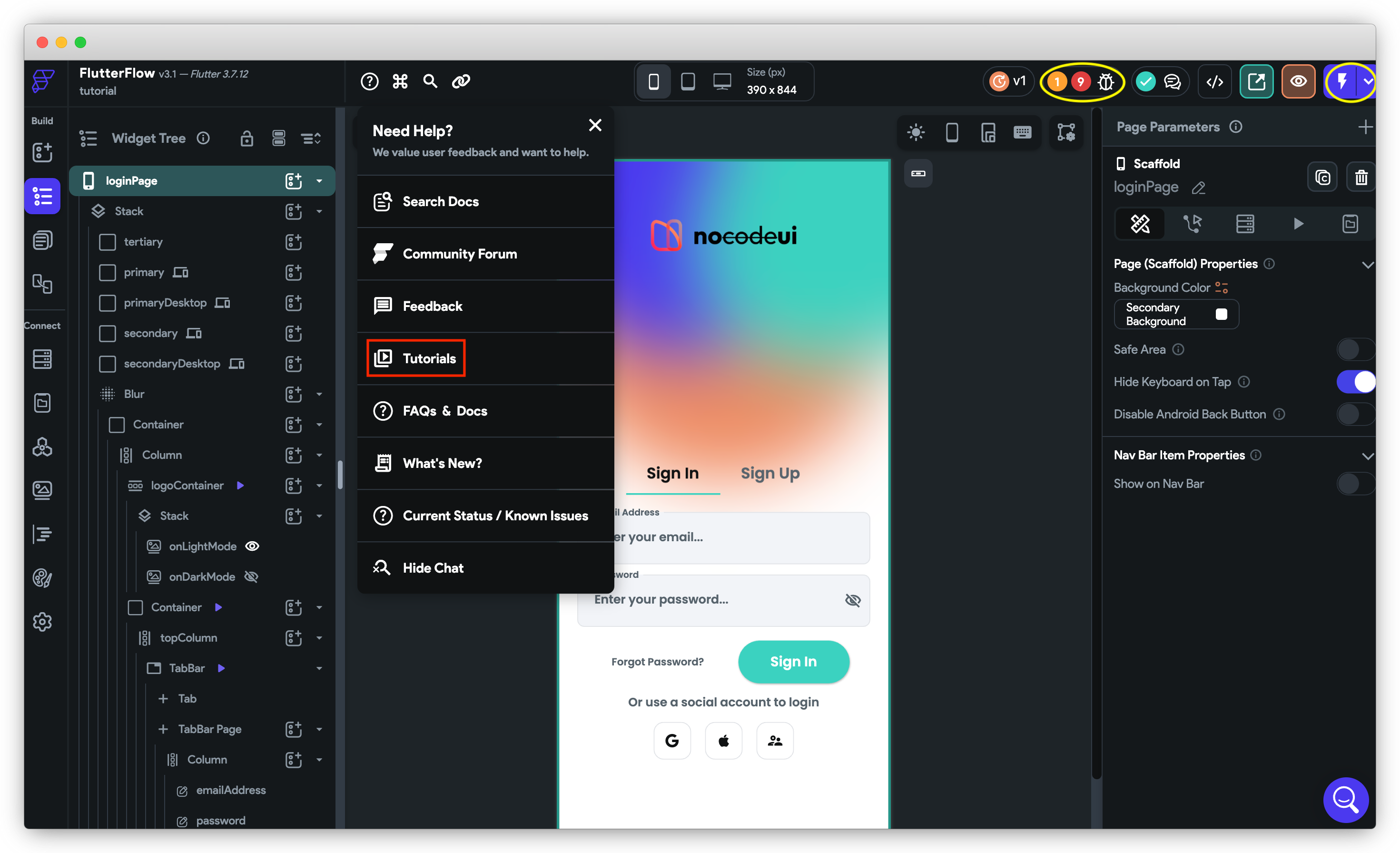
일단 상단 툴바(toolbar)의 ? 버튼을 눌러 볼 수 있는 튜토리얼로 시작하는 걸 추천드릴게요. 소요 예정 시간은 5분 정도라고 해요.

그리고 상단 툴바에 대한 이야기가 튜토리얼 끝날 때까지 없는데, 사실 중요한 내용이 많아서 아래 글은 한 번 읽어보는 것을 추천드려요. 프리뷰가 무엇인지, 디버거를 어떻게 보면 되는지, 번개모양의 run에는 어떤 옵션이 있는지 (금방 죽지만 디버깅에 유용한 옵션, 죽지 않고 남지만 디버깅보다는 타인에게 공유하는 데 적합한 run 옵션 등), 프리뷰는 run과 어떤 차이가 있는지, 코드를 다운받거나 보거나 깃허브에 올리는 것은 어떻게 하는지, 히스토리 및 버전 관리는 어떻게 되고, 작업 중에 공식문서를 빠르게 검색하는 방법이 무엇인지 꼭 확인해보시기 바랍니다.
https://docs.flutterflow.io/getting-started/ui-builder/tool-bar#12.-preview
이 정도 했으면 프론트엔드는 문제 없겠죠? 다음 시간에 만나요.
'flutterflow' 카테고리의 다른 글
| #3-2. 플러터플로우 사용법: 5분 안에 소셜앱 만들고 배포까지. (3) | 2023.05.16 |
|---|---|
| #2-1. 플러터플로우 사용법 - 동의 받는 것들? (0) | 2023.05.12 |
| #2. 플러터플로우 사용법 - 개발 외 관련 사전 지식 (동의 받기, 구글 및 애플의 정책 등) (0) | 2023.05.08 |
| #1. 플러터플로우 사용법 - 개발 관련 사전 지식 (0) | 2023.05.08 |
| #0 - 플러터플로우 사용법: 기획에서 앱스토어까지 (노코드) (1) | 2023.05.03 |