능률적 노션 사용법 #1 - Dashboard로 시작하기
노션을 처음 깔면 마치 광활한 도화지 앞에 놓인 것 같습니다.
기존 템플릿은 나중에 참고해도 되기 때문에, template 없이 시작합니다.
저처럼 어두운 화면을 선호하시는 분은 setting & members에서 dark mode를 활성화해주세요.

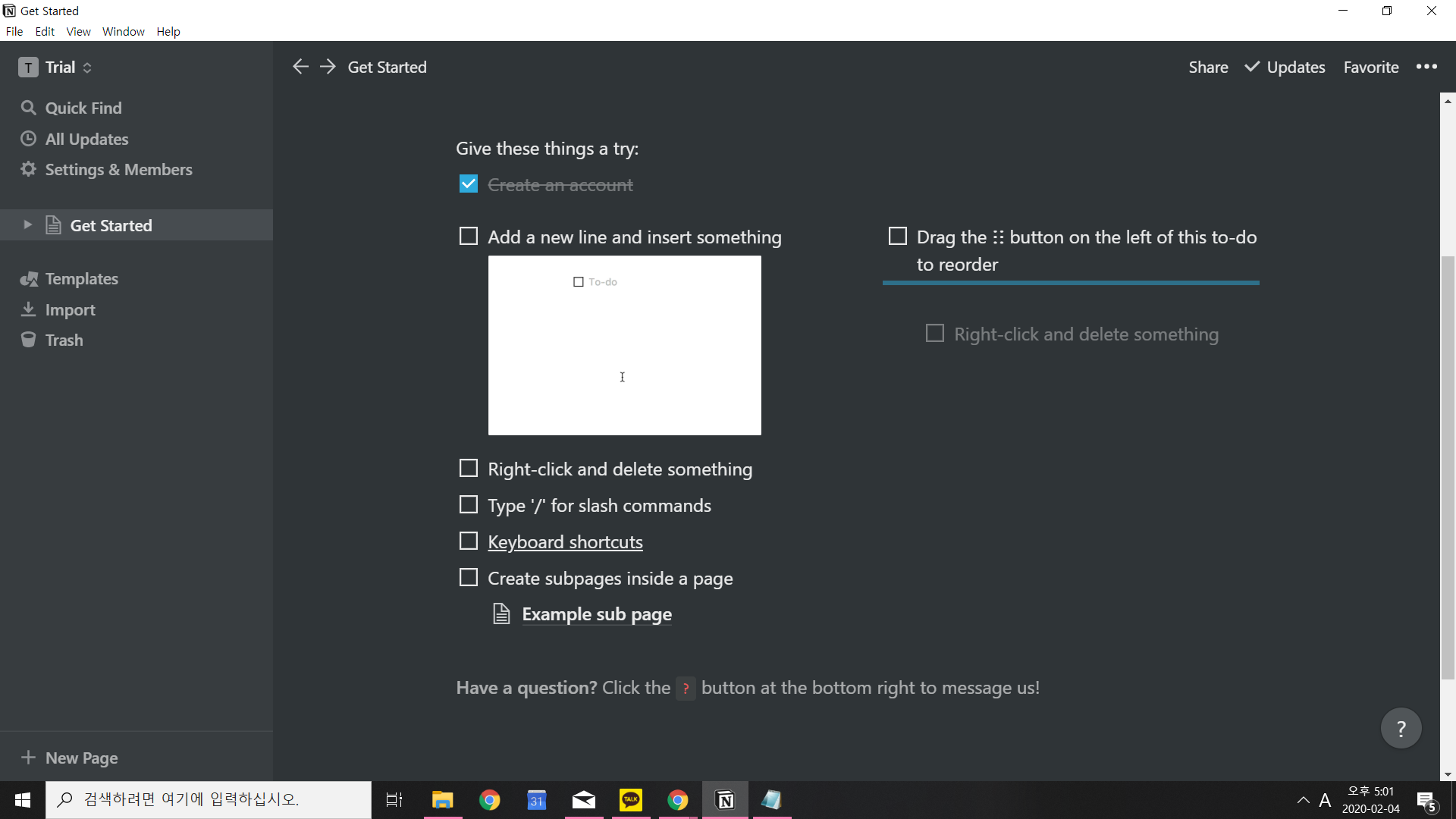
일단 노션의 입력 방법에 익숙해지기 위해, 첫 화면에서 다양하게 움직이며 문자그대로 'play around with'을 추천드립니다. 3가지 정도 팁만 숙지하시고 다양한 방법으로 입력해보세요.

1. 모든 것은 block입니다. 슬래시(/) 이후 커서를 내리거나 입력을 통해 다양한 block을 입력해보세요.
2. block의 왼쪽 점 6개를 잡으면 자유로우면서도 깔끔하게 이동시킬 수 있습니다.
(옆으로도 붙일 수 있는데, 파란색 활성 바를 확인하면 됩니다.)
3. block을 왼쪽 점 6개로 클릭하면 다른 블록으로 Turn into 시킬 수도 있고, 다른 페이지로 move to 할 수 있습니다.
말고도 대괄호를 양쪽 방향으로 []을 입력하면 checklist(■)가, >를 입력하고 띄어쓰기를 하면 togglelist(▶)가, * 또는 +를 입력하고 띄어쓰기를 하면 bulletlist(●)가 입력되는 등의 다양한 단축키를 비롯하여 notion을 공부하면 할수록 더욱 효율적인 작업환경을 경험할 수 있으실 겁니다.
입력 연습을 충분히 하셨다면, 이제 나만의 Workspace를 만들면 됩니다. (Workspace를 여러개 관리할 수 있는데 저는 보여드리기 위해서 Trial이라는 개인용 workspace를 만들었습니다. 이제 시작하신 경우에는 1개의 Workspace만 있을건데, 개인용으로는 1개로 충분하지만 추후 teamwork를 할 때 새로운 workspace를 만들게 되면 아래 이미지처럼 좌측 상단에서 관리할 수 있습니다.)

본격적으로 이번 글의 목표인 Dashboard의 용도와 만드는 방법을 알려드리겠습니다.
dashboard는 본디 계기판이라는 뜻인데, 한 화면에서 다양한 정보를 중앙 집중적으로 관리하고 찾을 수 있도록 하는 사용자 인터페이스(UI) 기능이라는 뜻으로 쓰입니다. (출처 : 네이버 IT용어사전)
get started 페이지는 이제 앞으로 참고할 keyboard shortcuts을 제외하면 필요한 내용이 없으므로 이 링크만 남기고 모두 지워서 dashboard로 활용하도록 하겠습니다. 이 dashboard에서 모든 정보를 일괄적으로 다룰 수 있도록, notion에 넣을 내용을 생각해서 하위 페이지를 생성해야합니다.
저는 대학교 수업 내용을 정리하는 class notes, 독서기록, 일기, 뉴스레터, 운동일지, 일정관리, 개인소장자료 및 개인정보 등을 담고 싶었습니다. 각각 페이지로 만드는 것보다 아래 이미지처럼 기본 설정인 텍스트로 블록을 만들고 일괄적으로 페이지로 바꾸는 방법이 효율적입니다. 그리고 일정 관리는 dashboard에서 바로 볼 수 있게 별도 페이지 없이 dashboard에서 만드는 것을 추천드리며 다음 글에서 다루도록 하겠습니다.

페이지들의 기본적인 디자인 방법을 알려드리겠습니다. 페이지 맨 앞의 아이콘을 클릭하면 이모지로 변경할 수 있고, Dashboard 역시 맨 위에서 Add Icon, Add cover 등으로 기본적인 페이지 디자인이 가능합니다. cover 이미지의 경우 무료 저작권 사이트인 unsplash.com을 자동으로 연동해주기도 합니다.

저는 디자인에 큰 관심이 없어서 최소한의 디자인을 하는 편이지만, 원하신다면 좋아하는 이미지나 gif를 삽입하는 방법도 있습니다. drag & drop으로 아주 간단하게 삽입할 수 있고, 크기를 조절해도 크기에 맞게 블록들의 위치도 자동으로 재배열되기 때문에 자신만의 workspace를 디자인해보는 것도 추천드립니다. 캘린더 및 일정보드를 만드는 것을 아직 안보여드렸지만, 이러한 방법으로 마무리하면 제가 쓰고 있는 dashboard와 같은 틀의 여러분만의 작업환경을 갖추실 수 있을겁니다.

'능률적 노션 사용법' 카테고리의 다른 글
| 능률적 노션 사용법 #5 - notion의 모든 팁과 레퍼런스 (2) | 2020.02.12 |
|---|---|
| 능률적 노션 사용법 #4 - 독서노트, 템플릿 레퍼런스 (1) | 2020.02.09 |
| 능률적 노션 사용법 #3 - 노션 구글캘린더 연동하기: 임베디드 링크 (0) | 2020.02.07 |
| 능률적 노션 사용법 #2 - 노션으로 일정과 TODO 동시에 관리하기 (2) | 2020.02.05 |
| 능률적 노션 사용법 #0 - 자기계발을 위한 노션 활용 방법 (0) | 2020.02.04 |